展示会でデモが公開されていたので知っている人もいるかと思うが、UIEvolution社が開発しているUIE SDK 2.2(仮)が興味深い。様々なデバイス向けのアプリケーションをGUIで簡単に作成できるツールで、xcodeのInterface Builderのような機能を提供する。
まだUJML暦1ヶ月だが、UJMLを学ぶと同時にUIE SDK 2.2をドッグフードしているのでUIE SDK 2.2の紹介と課題を書くことにした。
※ UIE SDK 2.2は2007/08/01現在外部に対して公開されていない。リリース目指して鋭意開発中である。写真は近日社内向けに公開されたDaily Buildの画像であり外部にリリースされるUIE SDK 2.2とは異なる場合があります。
現在リリースされているUIE SDK 2.1.1はUIEvolution Developer :: Developer - UIER SDKよりダウンロードできる。
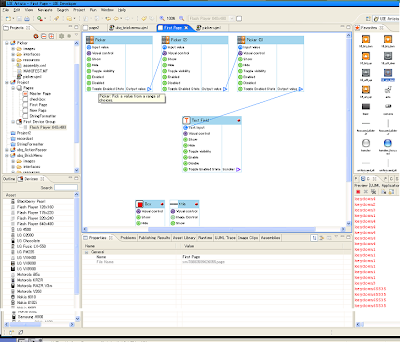
UIE SDK 2.2の画面キャプチャ
UIE SDK 2.2での開発プロセスは、Assemblyと呼ばれるコンポーネントを作成しそれらをつなぎ合わせることでアプリケーションの開発を進める。Assemblyは画面上に表示されるVisual Assemblyとと画面上に表示されないData Assemblyに大分される。前者は特定のユーザインタフェースを実装するのに対して、後者はRSS Feedを取得しVisual Assemblyにデータを渡すといったData Providerとしての役割を持つ。
Assemblyの接続は結線図で表され、一つのAssemblyは入力ポートと出力ポートを持つ。
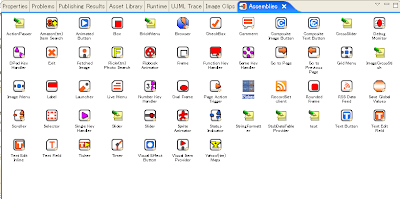
UIE SDK 2.2にはCommon Assemblyとして多数のAssemblyが用意されている。例を挙げれば、Function Keyが押された時に押されたことを通知するだけのAssembly, RSSを取得してパースするData Assembly, テキストフィールドAssembly, スクロール可能なリストデータを表示するAssemblyなどがある。
Assemblyの構造は次のようになっている。
- images
-- アイコン画像など
- resources
--ポートにマウスオーバした際に表示するツールチップ中のコメントを定義するファイル
- assembly.xml(ポートやAssemblyに設定するプロパティの定義)
- MANIFEST.MF (依存関係やAssemblyのタイプの定義)
- YOUR_ASSEMBLY.ujml
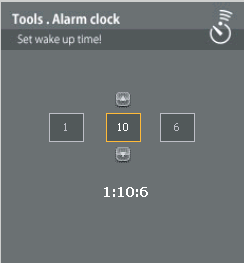
サンプルの画像を示すために、Picker Assembly(ユーザが決められた値の中から任意の値を選択できる)を作成し時計の設定画面ぽいUIを作成してキャプチャした。Pickerは4枚の画像(次の値と以前の値を選択する矢印画像の選択時と非選択時)を設定できる。また、このAssemblyではBackgroundの色や文字の色(フォーカス時・非フォーカス時)、Pickerの方向(垂直 or 水平)のプロパティを選択できるように実装した。


Picker Assemblyで指定可能なプロパティ

Picker Assemblyは現在の値をプロパティで指定した、文字で接続して次のPickerに渡すことができる。ここでは最終的にTextField Assemblyに接続して画面上に表示している。

画面上に描画するデバイスに依存したコンポーネント部分を実装すれば新しいデバイスでもUIE SDK 2.2で作成したアプリケーションが動作する。移植の容易性が大きなメリットであると思う。
開発プロセス
DeveloperとDesignerの分担だが、現在次のようなアプローチを試している。
1. Designerが画面イメージやUIを作成する。
2. DeveloperがUIを実現するAssemblyの設計と開発を行なう。
3. Designerから画像を貰い、作成したAssemblyと合わせて実際に動作するアプリケーションを作成する。
4. DesignerがUIE SDK 2.2を使用して、位置の調整や画像の差し替えなどの最終調整と動作確認を行なう。
課題
UIE SDK 2.2ではデータやアクションのやり取りを結線図で表すアプローチを取っているが、どうしても複雑になりがちである。以下のキャプチャはリストの操作と4方向のキーを受け取るだけの簡単なUIではあるが結線はそれなりに複雑だ。xcodeのInterface Builderでは結線は(常時)表示せずプロパティでコンポーネントの接続を管理しているがどちらがわかりやすいかと言えば微妙な所だ。(xcodeも癖があると思う。)

Assemblyをどの程度の粒度で作成するのがよいかという事に関しても明確なガイドラインは現在存在しない。細かくしすぎるとパフォーマンスが犠牲になるので、この辺はドッグフードを繰り返しながら良いツールになるように洗練させていくしかない。
PS.
一つのツールを"当たり前"に使いやすくするというのがどれだけ大変な事かがよくわかった。